2020년에 유행하는 UI 디자인 인기 트렌드 (feat. Dribbble)
여러분들은 혹시 드리블(Dribbble)이라고 하는 사이트를 아시나요? 드리블은 전 세계 디자이너들의 포트폴리오를 모아서 볼 수 있는 사이트인데요, 이번 포스팅에서는 드리블에서 확인할 수 있는 2020년 UI 디자인 인기 트렌드에 대해 소개해드리려고 합니다. 금번 포스팅은 해외 아티클의 번역글임을 미리 밝혀둡니다. 출처는 포스팅 맨 마지막을 확인해주세요!
1. Neumorphism
Neumorphism(뉴모피즘) 디자인은 플랫 디자인과 머티리얼 디자인의 대안으로 떠오르고 있습니다. Neumorphism 스타일로 디자인된 UI 화면은 일반적으로 시선을 사로잡는, 깔끔한 인상을 주는데요. 대체적으로 둥글둥글한 형태를 띠고 있어서 부드러운 느낌을 줄 뿐만 아니라 그림자와 빛을 사용해 볼륨감을 나타냅니다. Neumorphism 스타일의 디자인에 대한 디자이너들의 여러가지 찬반 논란이 있지만, 그럼에도 불구하고 드리블에서 Neumorphism 디자인은 올해 가장 눈에 띄는 트렌드 중 하나입니다.


2. 3D Hero Illustrations
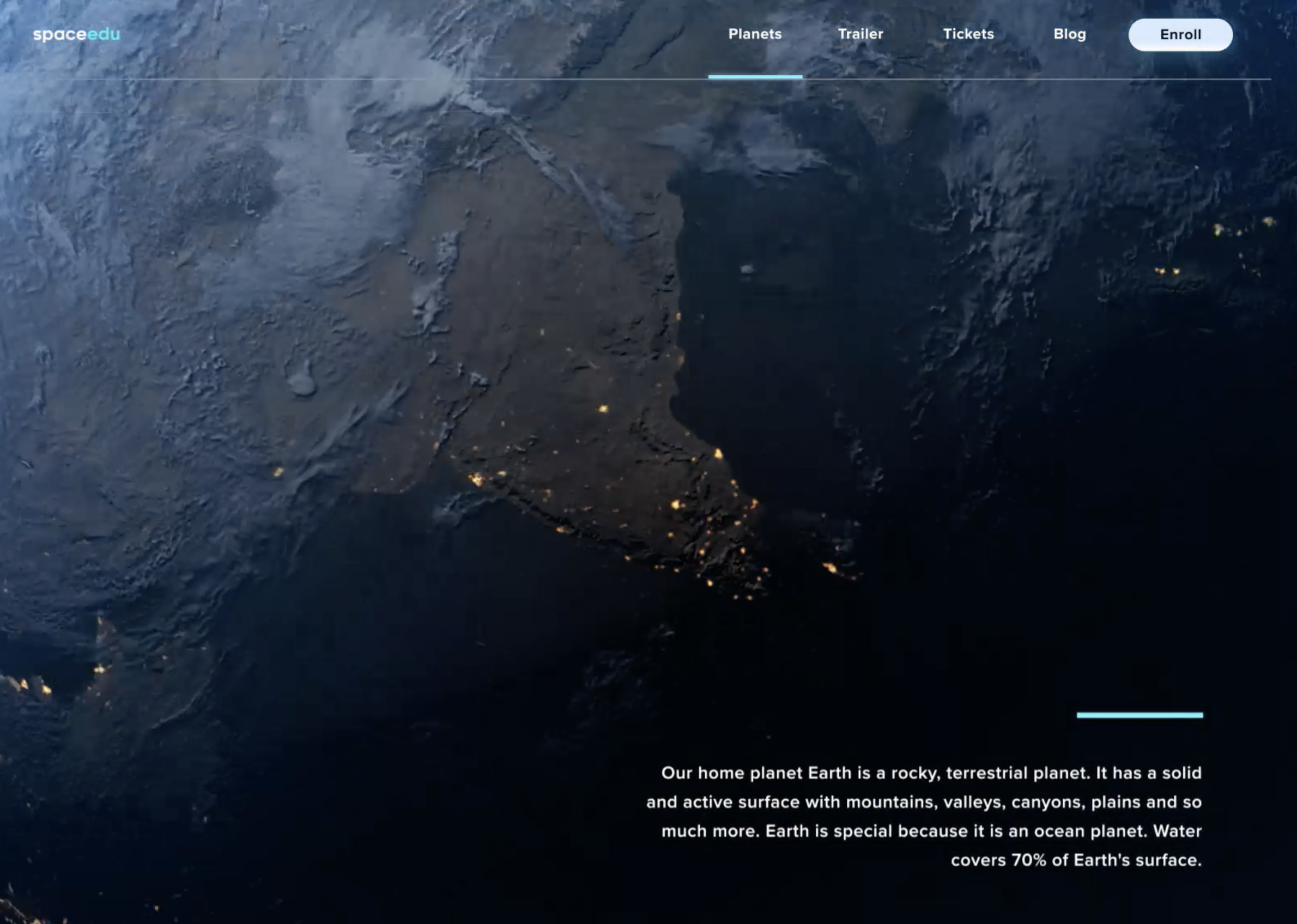
웹 디자인에서 히어로 이미지(Hero Image)란 웹페이지 상단에 위치한 큰 배너 이미지를 의미합니다. 웹페이지에서 히어로 이미지는 시각적으로 매우 두드러지기 때문에 디자인을 구성하는 데 있어 매우 중요한 요소입니다. 사실, 이 히어로 이미지를 배치하는 히어로 섹션에 눈에 띄는 이미지와 그래픽을 삽입하는 트렌드는 이미 확고하게 자리 잡은 상태였습니다. 그러나 올해에는 이 히어로 섹션에 3D 그래픽 및 애니메이션을 활용한 일러스트레이션으로 웹페이지에 깊이와 볼륨을 강조하는 디자인 트렌드가 자주 발견되었습니다.


3. Monochrome Palettes
드리블에서는 밝고 생동감있는 팔레트를 사용한 디자인을 자주 볼 수 있는데요, 올해 이러한 디자인에 균형을 맞추기 위한 방안으로 단색을 사용한 디자인의 웹과 모바일 인터페이스를 자주 찾아볼 수 있었습니다. 모노크롬 팔레트를 활용한 디자인의 경우 좀 더 차분해 보이고, 편안한 느낌을 주는 것 같습니다.


4. Typographic Diversity
이 트렌드는 하나의 인터페이스에서 다양한 글꼴을 사용했다기보다는 동일한 서체의 다양한 변형을 활용하는 것에 대한 것입니다. 볼드체와 이탤릭체, 아웃라인만 있거나 혹은 안까지 채워진 서체, 모두 대문자로 표현된 서체 등 글꼴 크기와 색상을 달리하여 눈에 띄고 다양하게 표현하였습니다. 이러한 트렌드에서 볼 수 있듯, 디자이너는 언제나 새로운 글꼴 조합을 시도하고, 분위기와 메시지를 극대화시켜줄 새로운 글꼴을 테스트하는 것을 멈추지 않습니다.

5. Overlaying Scroll Animation
웹사이트에 방문한 사용자에게 감동을 주는 여러가지 방법 중에서 한 가지 확실하게 검증된 방법이 바로 스크롤 애니메이션을 활용하는 것입니다. 스크롤 애니메이션을 활용하여 웹사이트의 전체적인 컨셉을 강조하고 미적 만족도를 높여주는 방식이 드리블에서 올 한 해 대표적인 트렌드로 나타났습니다.


6. Mobile UI Illustrations
일러스트레이션을 화면 레이아웃에 통합하는 트렌드는 이미 몇 년 전부터 계속해서 인기가 있었지만 올해는 다양한 테마와 경쾌한 느낌의 디자인이 더욱 강화되었습니다. 그 이유 중 하나는 Ouch 벡터 라이브러리와 같은 디자인 리소스들이 많아졌기 때문입니다. 따라서, UI 디자이너들이 굳이 그래픽을 그리지 않아도 이러한 리소스들을 활용하여 UI의 유연성을 높이고 일러스트레이션을 통해 디자인 컨셉을 보다 매력적이고 창의적으로 만들 수 있게 되었습니다.



7. Interactive Pages
올해 드리블에서는 웹페이지의 상호작용성과 관련한 다양한 포트폴리오 작품들을 살펴볼 수 있었습니다. 디자이너들은 웹페이지 방문자에게 감동을 주고 참여를 이끌어낼 수 있는 움직이는 배경, 지울 수 있는 요소, 사용자 커서에 반응하는 네트워크 등을 활용해 창의적인 실험을 새로운 수준으로 끌어 올리고 있습니다.



8. Irregular Grids
올해 드리블에서 나타나는 또 다른 트렌드 중 하나는 그리드를 실험하는 것입니다. 웹 및 모바일에서 발견되는 다양한 형태의 비대칭, 불규칙한 그리드는 사용자의 시선을 사로잡으며, 사용자가 지루함을 느끼지 않도록 도와줍니다.

이상으로 올해 드리블에서 유행한 8가지 UI 디자인 트렌드에 관한 내용을 소개해드렸습니다. 이 트렌드가 유행하는 디자인의 모든 측면을 대변한다고는 할 수 없지만, 올해 유행한 UI 디자인 트렌드를 확인하는데 도움이 되셨기를 바랍니다.
감사합니다!
https://icons8.com/articles/dribbble-ui-design-trends/?ref=webdesignernews.com
8 Popular Trends in UI Design on Dribbble in 2020 - Icons8 Blog
Сheck our traditional summer review of some hot trends in UI design for web and mobile we found on Dribbble this year. Packed with examples.
icons8.com
❑ 같이 읽어보면 좋은 콘텐츠
